
Problem
When I joined The Guarantors, there were no solid UX/UI direction. The 3 main products had different visuals and the website was not working properly. This led to distrust in the company and there were multiple comments on Google, that most customers first thought, it is a scam. They were satisfied after they tried the services, but the company lost many customers based on negatve judgement.
Solution
I was responsible to create a coherent UI direction for all the different products and build the website accordingly, too. This included revised colours, typography, a large and diverse set of icons, etc. After the design team discussing the initial idea, analyzing the existing design and future needs were my task. I was also responsible to create the whole UI kit in Figma based on the research and the feedback of the team.
Design system
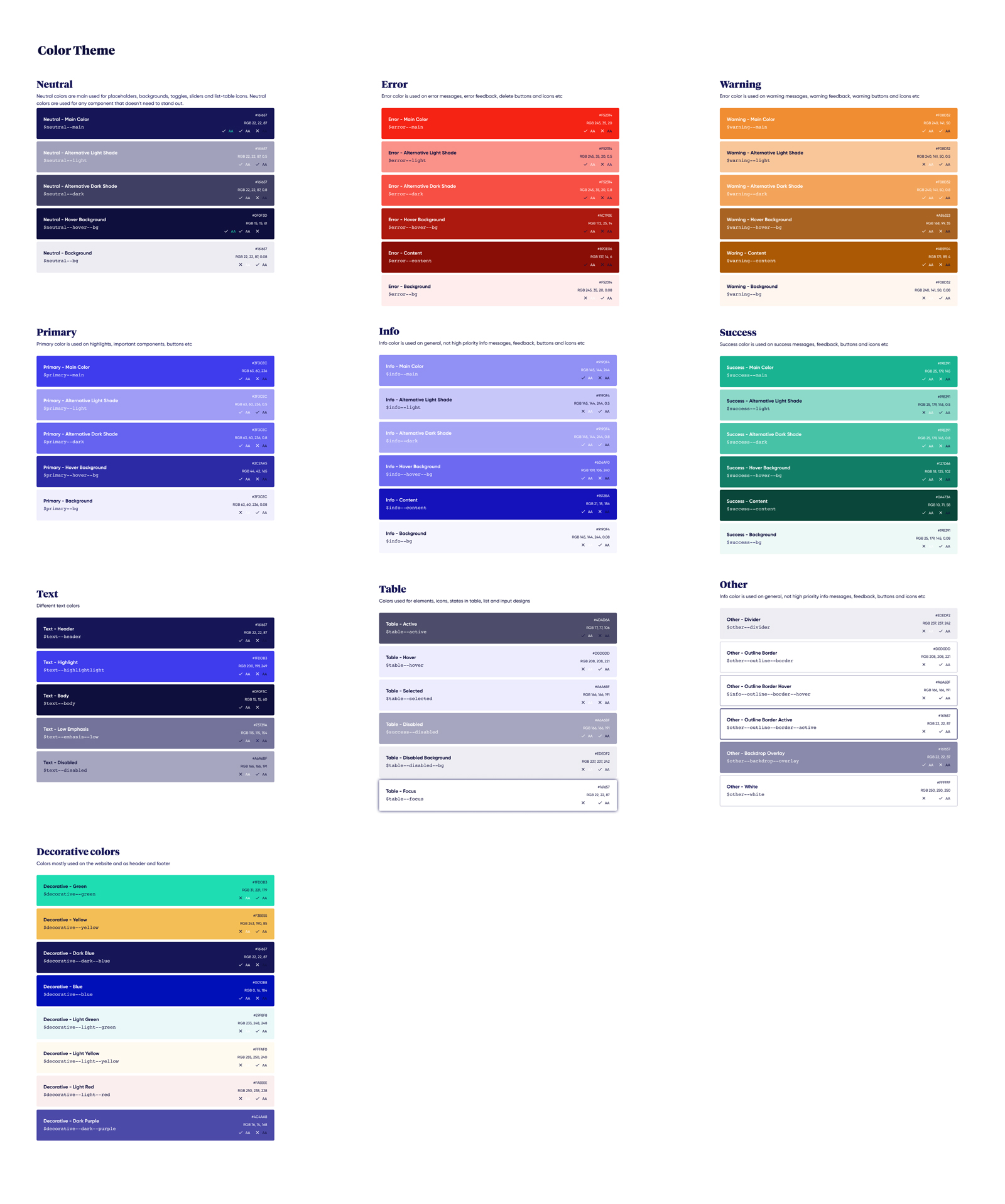
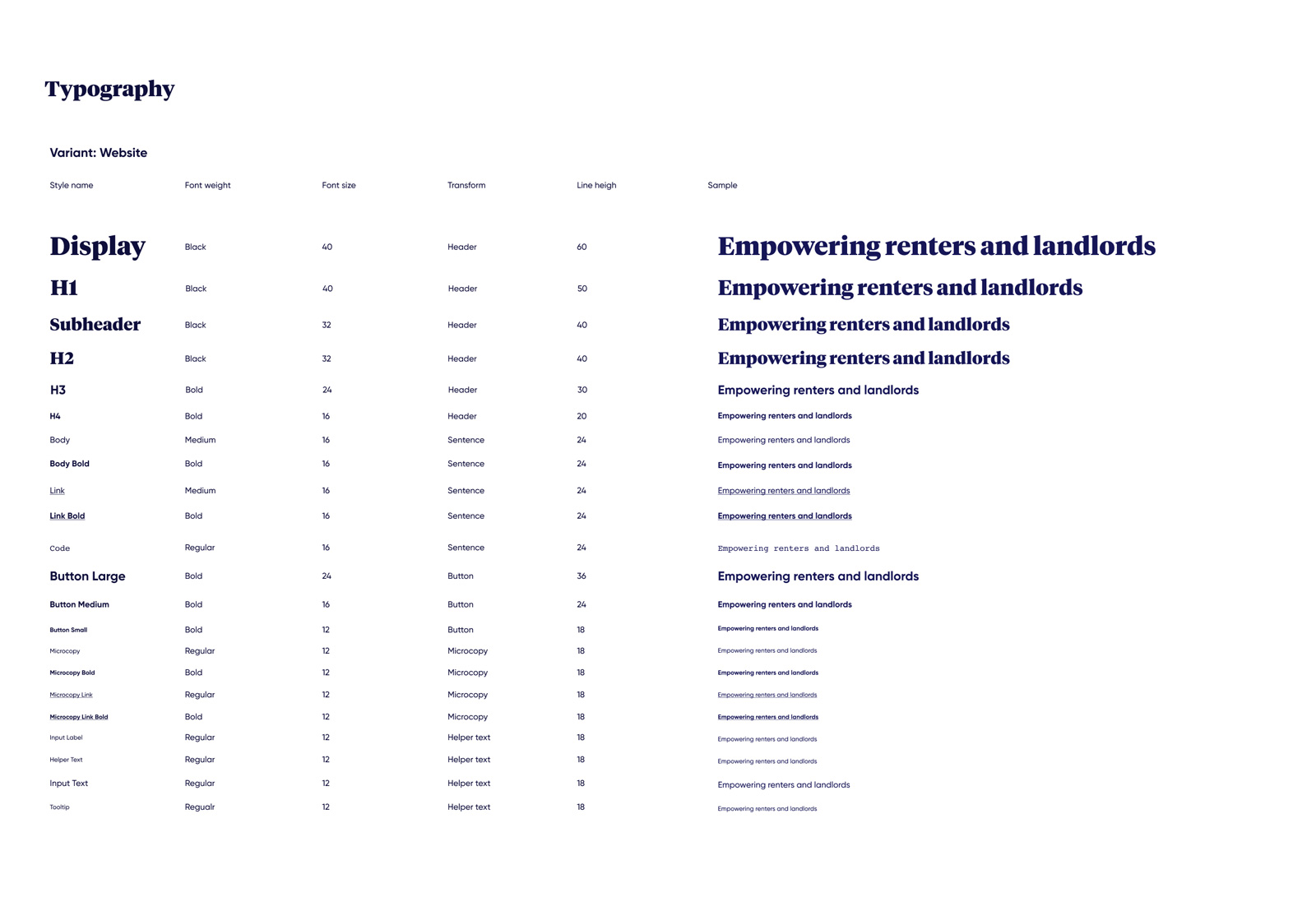
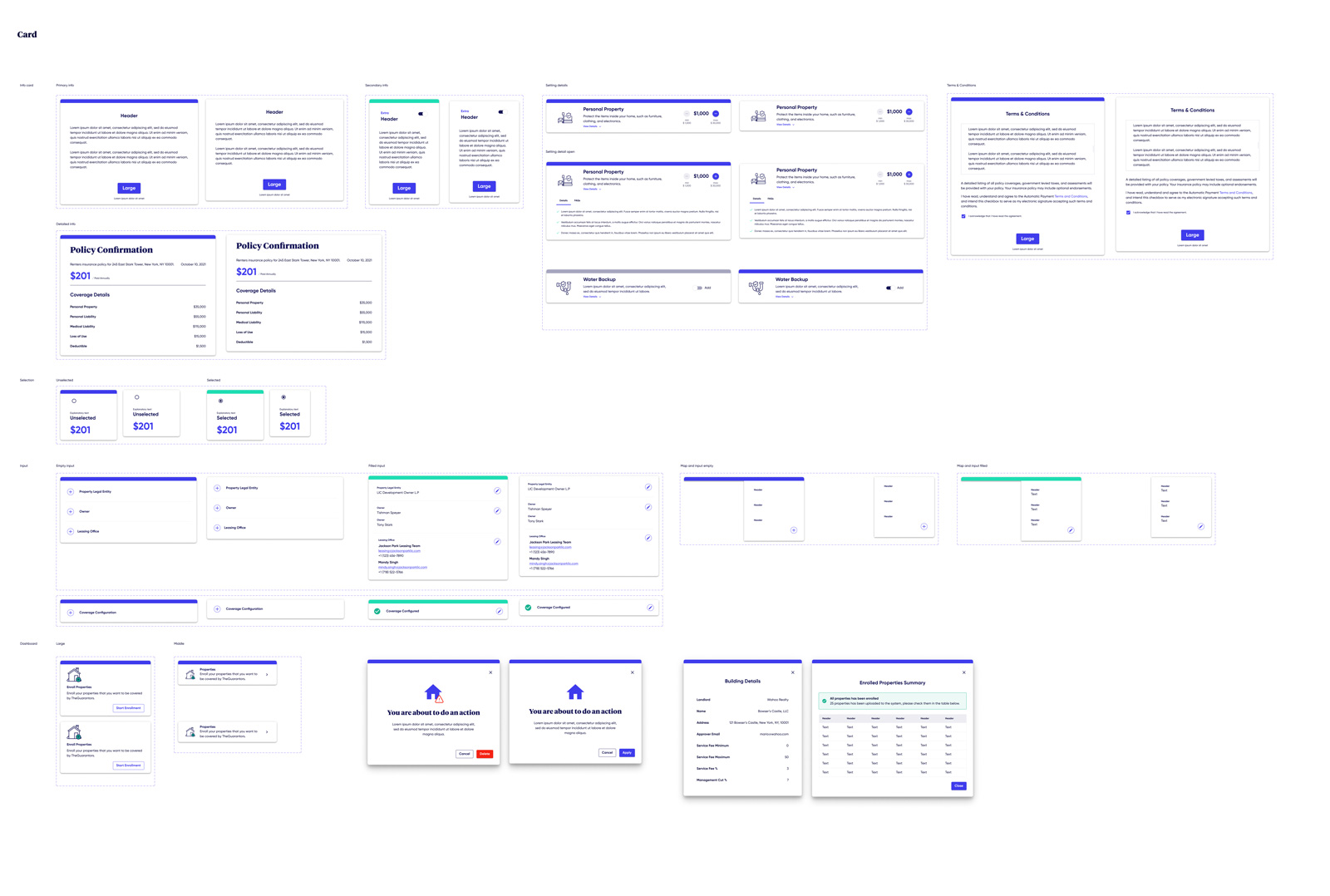
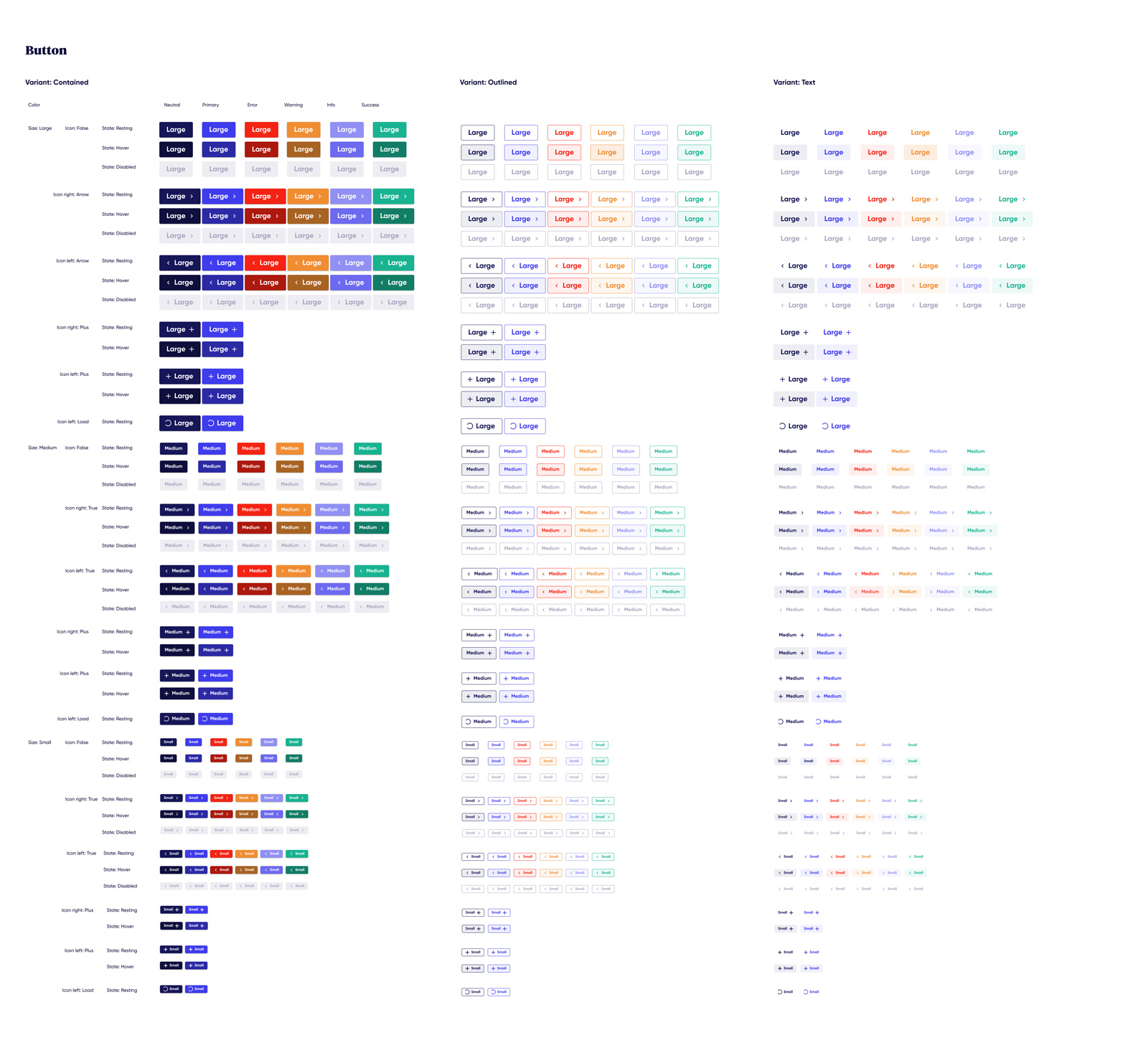
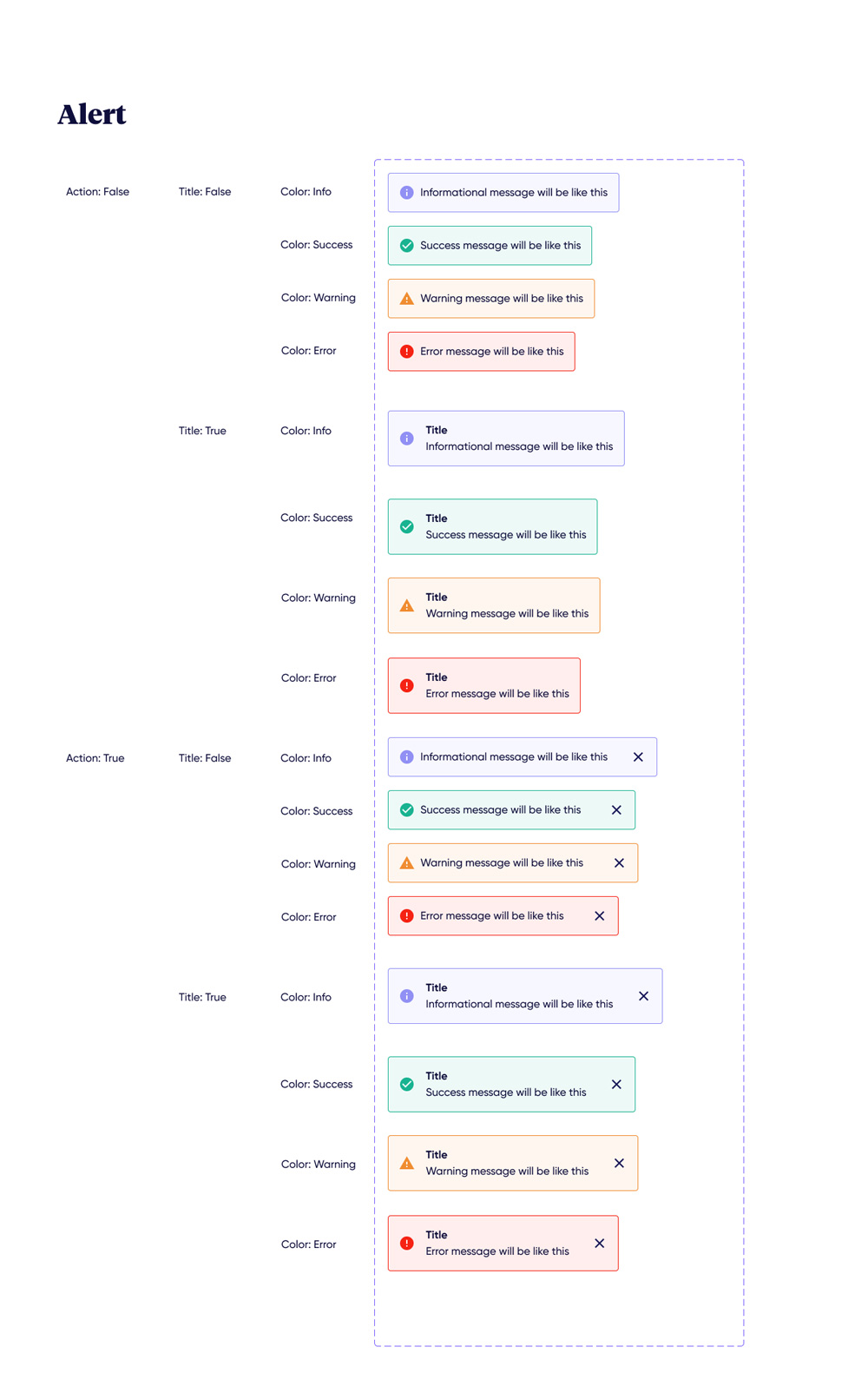
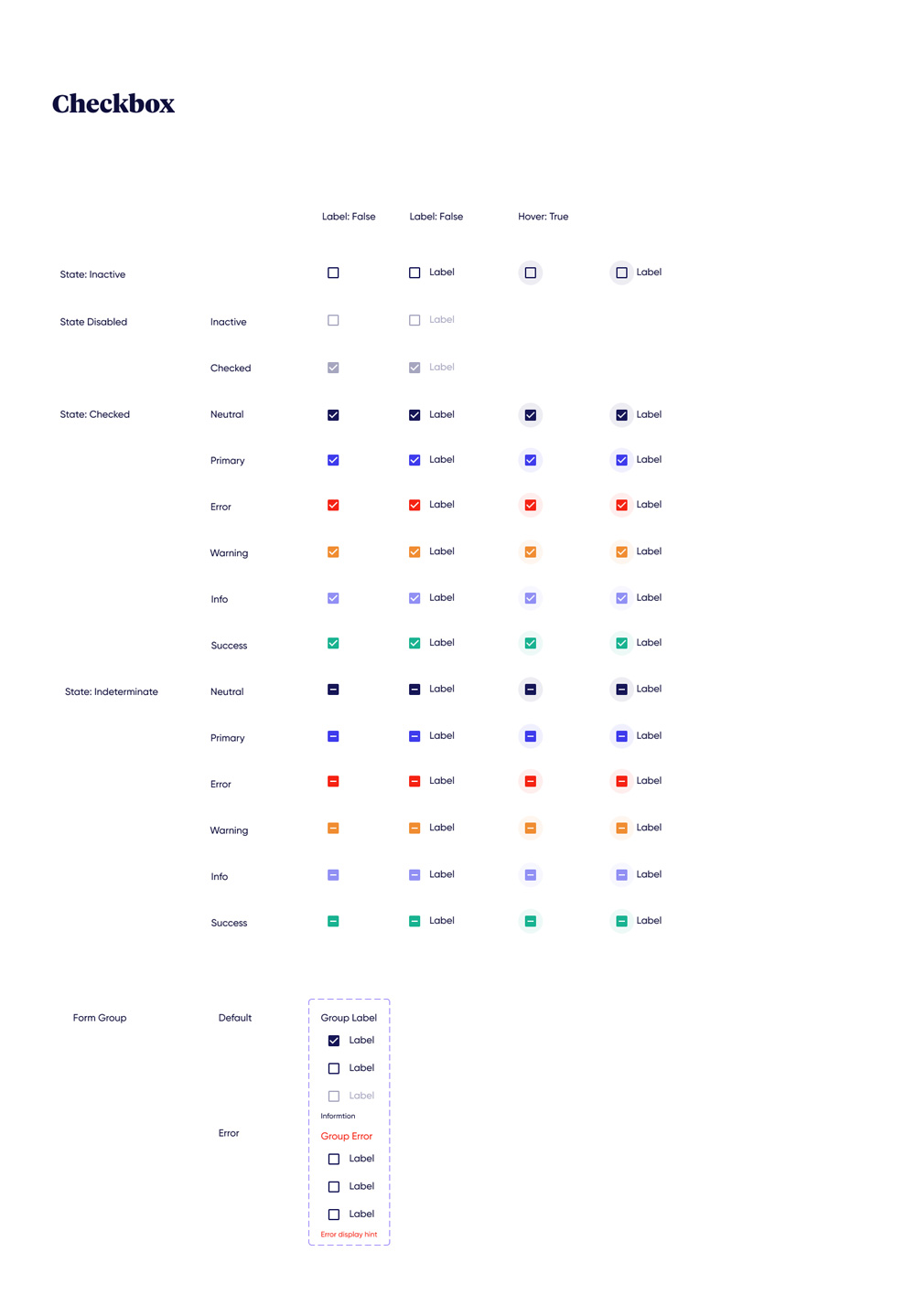
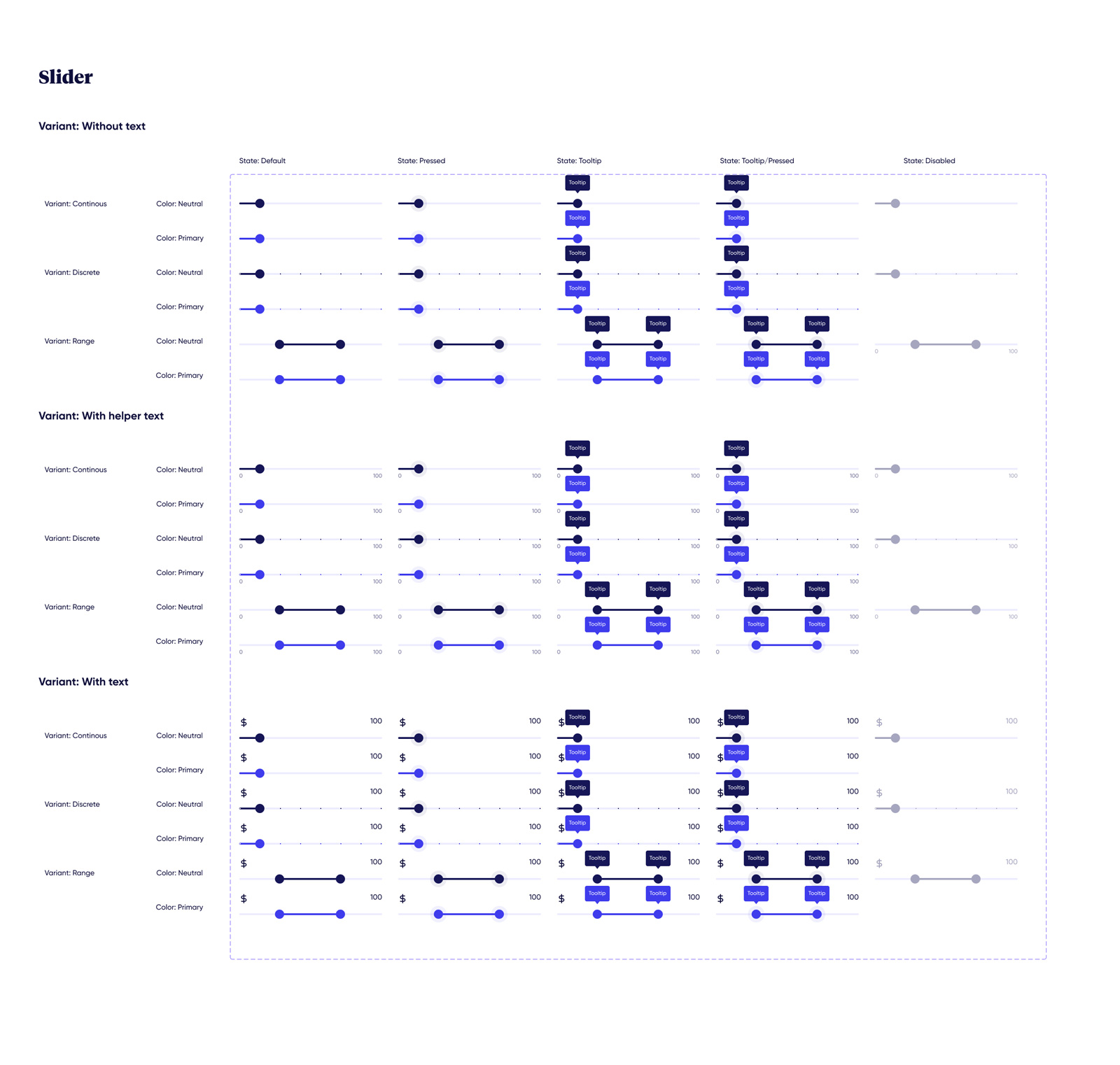
I started with understanding the brand identity, values, and target audience. I have analyze the existing UI designs across the products to identify common elements and design patterns. By listing all the UI components, such as buttons, forms, navigation bars, cards, etc to define a design language that reflects brand's aesthetics, including color palettes, typography, iconography, and spacing guidelines.
After building the components, I have also spent time on documenting the usage guidelines for each component, including its purpose, variations, states (e.g., hover, active), and behavior.
And regularly I spent time on reviewing the UI kit to ensure it remains aligned with the evolving brand and design standards.